GitBook的渲染真的很慢,我找到了它编译生成的html文件,并将它上传到了gh-page上。
背景
这段时间在读一本英文书,读的很慢,可以说是逐词翻译了。
然而读的时候总是会忘了前面的生词是什么意思,也没有纸质打印版,所以想到边读边做笔记,主要就是生词注释一下。
于是想到了GitBook。
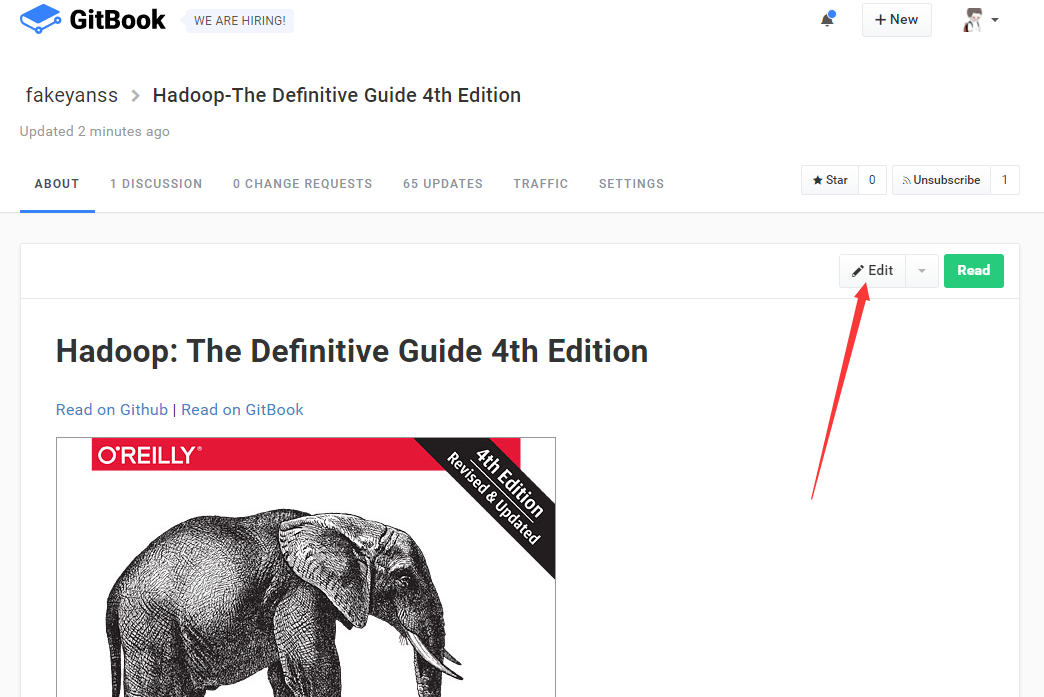
首先我在GitBook上创建一本书,书名是Hadoop-The Definitive Guide 4th Edition。
然后打开就可以直接编辑。

但是gitbook的编辑器很难用啊,好像原来是直接写markdown的,现在改了编辑模式?特别是插入连接的时候,没法像[]()这么方便啊。
而且重要的是gitbook服务器加载速度不稳定,慢的时候都打不开了,所以想着直接把gitbook的Markdown文件内容编译成静态页面,发布到github仓库中,利用gh-pages直接访问,速度快多了。
连接github仓库
现在说说怎么部署到gh-pages。
首先在github创建一个仓库,Hadoop-The-Definitive-Guide-4th,并初始化。
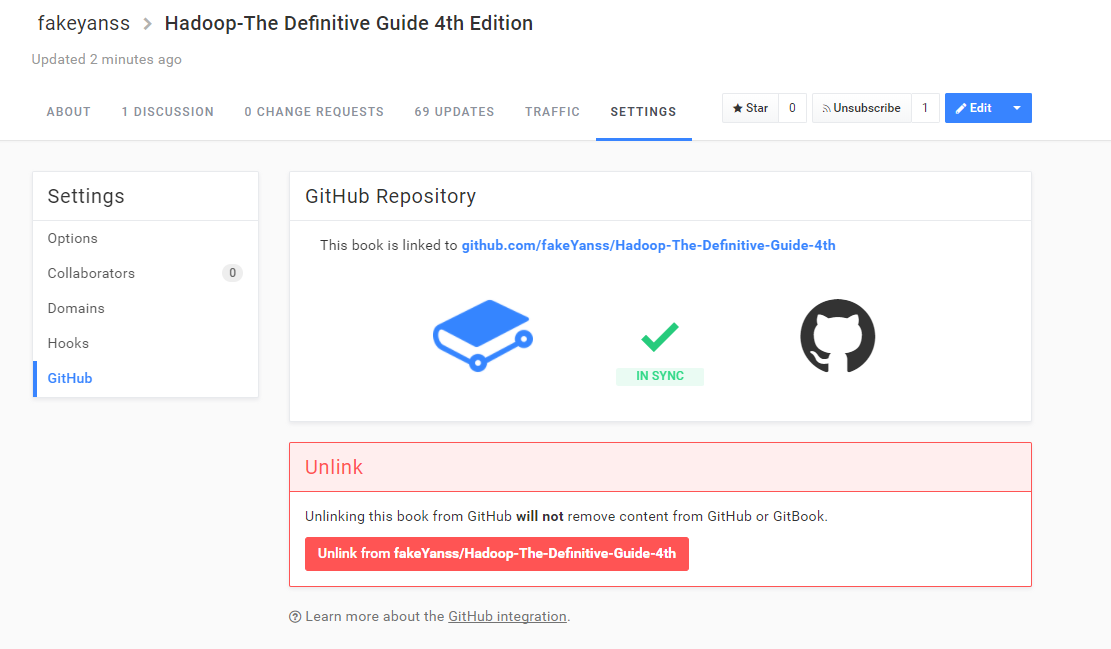
然后到gitbook的书籍Hadoop-The Definitive Guide 4th Edition的设置里找到Github,添加对应Hadoop-The-Definitive-Guide-4th仓库并同步内容

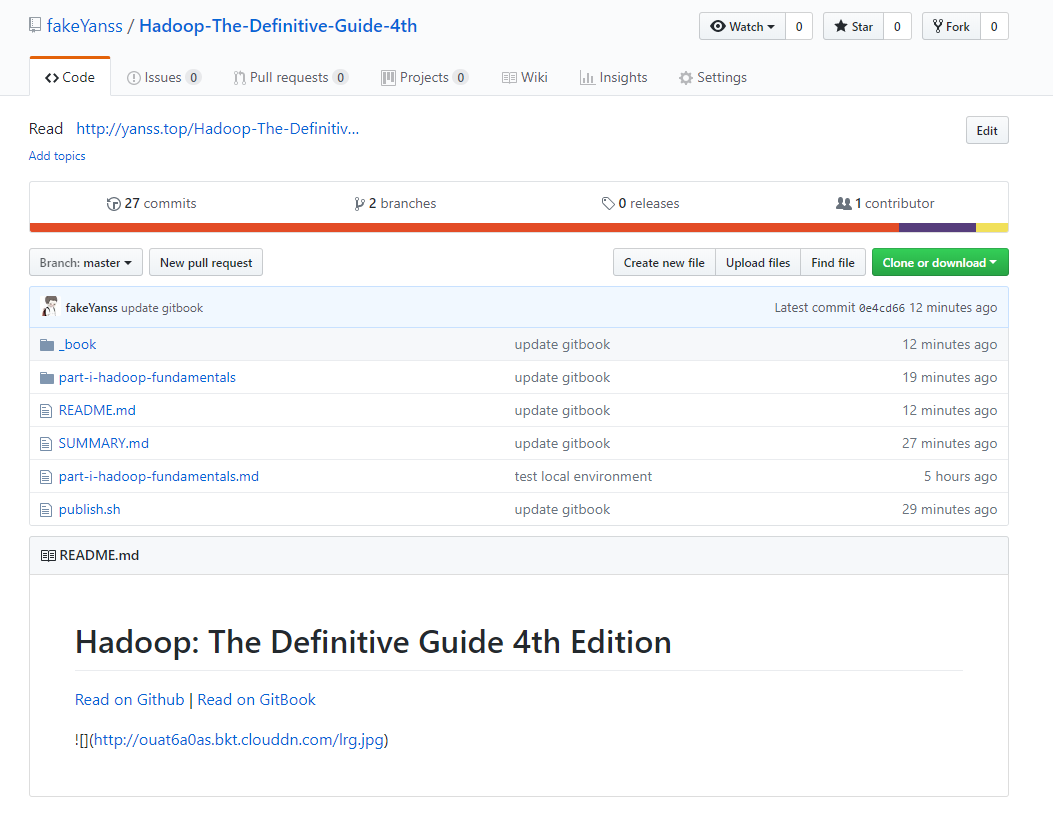
之后可以在github仓库中看到一些文件

这些都是gitbook书的markdown文件。这一步完成后,就可以在gitbook或github任意一端编译文档,提交后都会在两端生成的相应书籍。这相当于书籍在两端都有备份了。
如果不用gh-pages生成页面的话,上述的操作就已经够了。
提交gh-pages分支
接下来介绍如何提交静态页面到gh-pages。
由于要生成静态页面的文件,需要在本地安装gitbook的npm包(推荐使用cnpm安装)。1
npm install gitbook-cli -g
然后把github仓库clone到本地1
git clone [email protected]:fakeYanss/Hadoop-The-Definitive-Guide-4th.git
进入到Hadoop-The-Definitive-Guide-4th文件夹,生成静态页面文件,输出目录在_book中。如果目录文件SUMMARY.md有变化,需要先gitbook init。1
gitbook build
然后在本地创建一个gh-pages分支1
git checkout --orphan gh-pages
然后清空一下分支下的文件(如果有的话)1
rm -rf *
然后将master分支下的_book静态页面文件内容全部复制到gh-pages分支下1
git checkout master -- _book
将_book中的子文件全部移到外层,并删除_book1
2mv _book/* ./
rm -rf _book
这时候gh-pages分支下就是全部的静态页面文件了,接下来就是提交到远程gh-pages分支1
2
3git add .
git commit -m 'publish gh-pages'
git push origin gh-pages
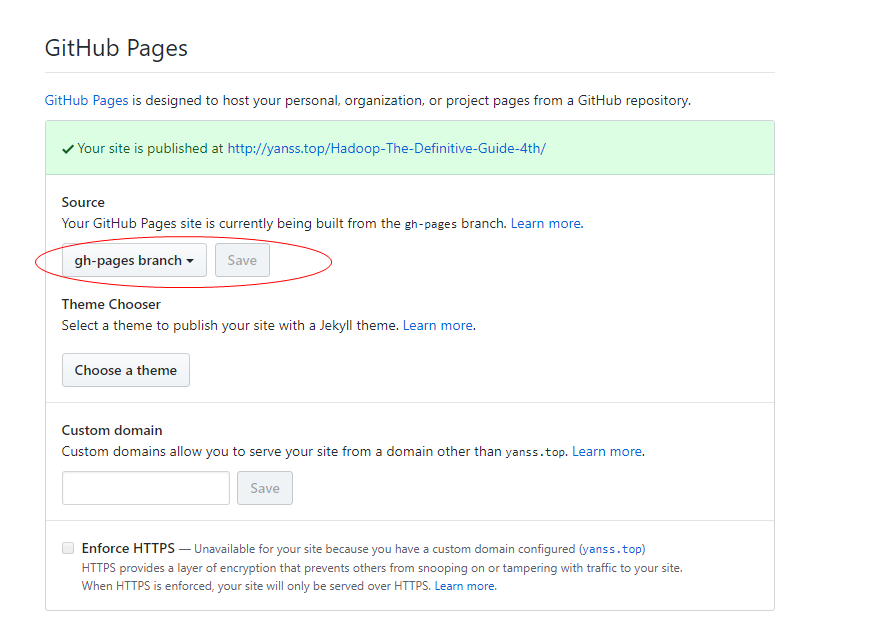
提交完成后到github仓库的设置中看一下,gh-pages服务是否自动开启,如果没有的话在Source中选择gh-pages branch,保存刷新,等待几分钟就好了。

全部操作已经完成,接下来每次在本地更新书籍内容后,先生成静态页面,然后提交master分支,再提交gh-pages分支就可以了。
之后每次查看线上gitbook书籍,可以直接输入url https://name.github.io/书籍仓库名查看。
最后,为了每次的提交操作不用手打一遍,我写了一个bash脚本publish.sh,点击下载,自行更改第一行的文件夹地址即可。windows系统安装过git环境的可以直接双击运行,要查看日志的话可以在git bash中输入./publish.sh运行。
注意:使用时不能将脚本放在仓库里,不然在切换分支时会出错,最好与仓库文件夹同级。